SDK Controls
Crowdin SDK Controls - UI widget that provides quick access to core SDK functionality. This floating widget can be positioned anywhere on the screen and features both expanded and collapsed states. The widget enables direct interaction with key SDK features like translation preview and screenshot capture.
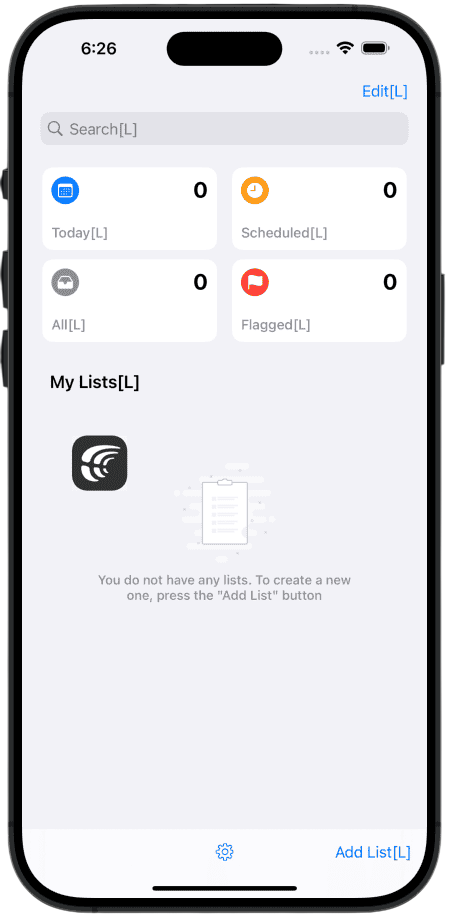
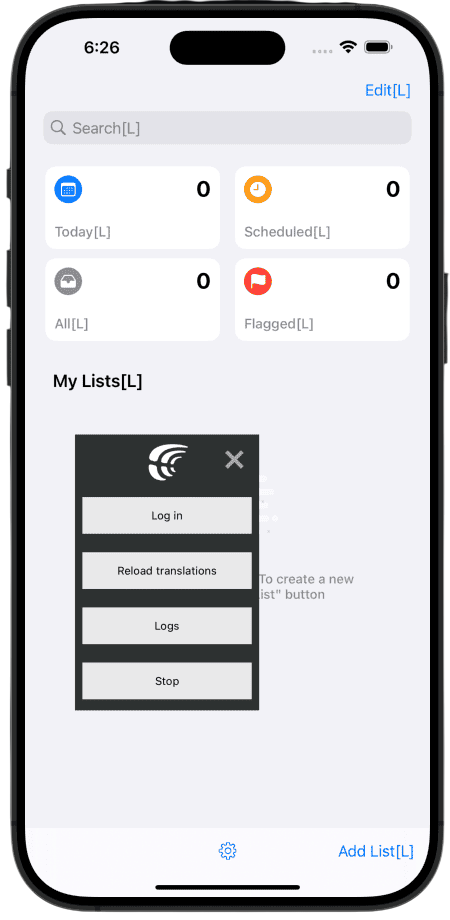
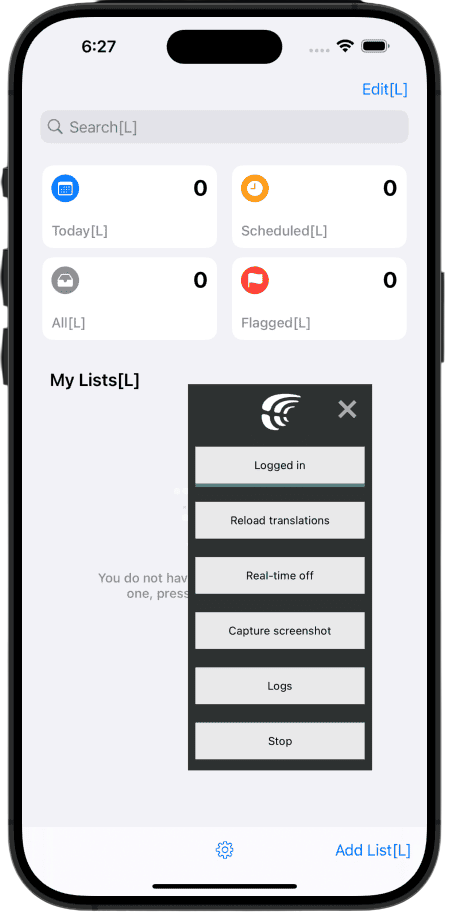
| Collapsed (simple icon) | Expanded | Expanded (logged-in) |
|---|---|---|
 |  |  |
The expanded state provides the following action buttons:
- Log In/Out: launch authorization flow or clear user authorization data on logout. Authorization is needed for the Screenshots and Real-Time Preview features.
- Real-time preview: open/close WS connection that is required to work with Crowdin editor. Also, this is using in the "Reload Translations" option.
- Capture screenshots: capture a screenshot of the current screen with all the tagged strings and upload it to Crowdin. You'll be prompted to enter a name for the screenshot.
- Reload Translations:
- if Real-Time Preview is ON: it will fetch all the latest translations from the Crowdin project and apply them to UI.
- if Real-Time preview is OFF: it will fetch the translations from the distribution and apply them to UI.
- Logs: Provides a detailed log of all actions made by SDK (API calls, Content loading, etc). See Debug and Logging for more details.
caution
The SDK controls feature should not be used in a production environment. It is intended for use in development or staging only.
Installation
Add the following code to your Podfile:
Podfile
use_frameworks!
target 'your-app' do
pod 'CrowdinSDK'
pod 'CrowdinSDK/LoginFeature' // Required for Screenshots and Real-Time Preview
pod 'CrowdinSDK/Screenshots' // Required for Screenshots
pod 'CrowdinSDK/RealtimeUpdate' // Required for Real-Time Preview
pod 'CrowdinSDK/Settings' // Add SDK Controls widget
end
Add the following option to your Crowdin SDK configuration:
.with(settingsEnabled: true) // To enable SDK Controls widget
caution
Please make sure you have made all the necessary configurations for the features you need.