SDK Controls
Crowdin Controls Widget - UI widget that provides quick access to core SDK functionality. This floating widget can be positioned anywhere on the screen and features both expanded and collapsed states. The widget enables direct interaction with key SDK features like translation preview and screenshot capture.
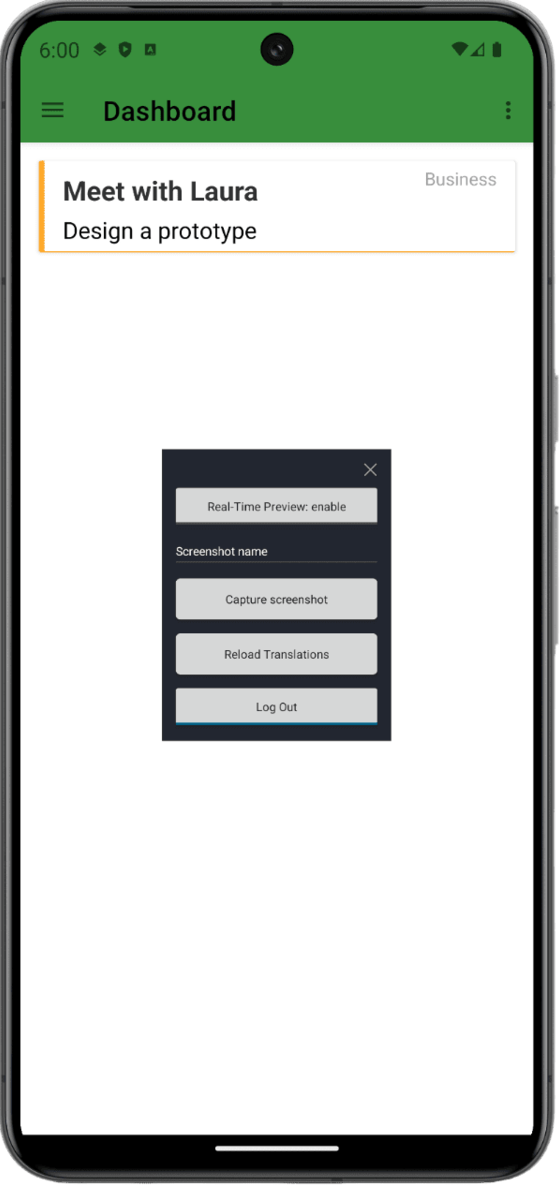
| Collapsed (simple icon) | Expanded |
|---|---|
 |  |
The expanded state provides the following action buttons:
- Real-time Preview Enable/Disable: open/close the connection that is required to work with Crowdin Editor.
- Capture Screenshots: capture a screenshot of the current screen with all tags and upload it to Crowdin. It's also possible to specify the name of the screenshot in the input field above.
- Reload Translations:
- Real-Time Preview ON: it will fetch the latest translations from Crowdin and apply changes to UI.
- Real-Time Preview OFF: it will fetch the content from distribution (it won't update UI instantly. Translations will be updated on the next application load or Activity change).
- Log In/Out: launch authorization flow or clear user authorization data on logout.
Installation
Add it to your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency:
dependencies {
implementation 'com.github.crowdin.mobile-sdk-android:controls:1.14.1'
}
Initialization
Add this line to your base Activity onCreate method:
- Kotlin
- Java
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
initCrowdinControl(this)
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
CrowdinControlUtil.initCrowdinControl(this);
}
Call the destroy method to hide the control component. Also, you can do it by clicking on the close image button:
- Kotlin
- Java
override fun onDestroy() {
super.onCreate(savedInstanceState)
destroyCrowdinControl(this)
}
@Override
protected void onDestroy() {
super.onDestroy();
CrowdinControlUtil.destroyCrowdinControl(this);
}
Starting from Android M - the Display over other apps permission is required. You will be redirected to settings automatically. To handle result properly, please add the next lines to your Activity class:
- Kotlin
- Java
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
onActivityResult(this, requestCode)
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
CrowdinControlUtil.onActivityResult(this, requestCode);
}